
该文章来自 ArchSmarter.
ArchDaily最近发表了一片十分有趣的文章,将GIF动图运用在建筑图纸上。文章例举了一些伟大的例子,但并没有详细的介绍这些动图是如何制作的。
我对如何使用 Revit软件来制作GIF动图很感兴趣,因此我亲自试了试制作过程。其实很简单,只要你的电脑里面有图片编辑软件,比如PhotoShop,你就可以自己试试。以下的步骤告诉你如何用 Revit 软件创建自己的GIF动画。
步骤1 – 在Revit里面创建视图
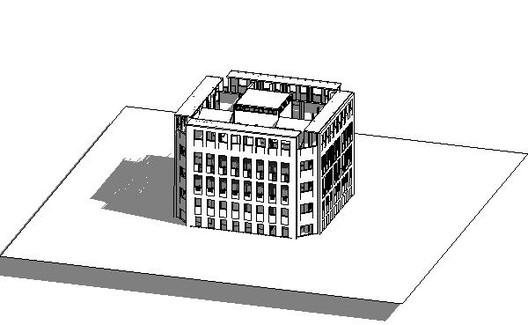
gif动画的制作就是在一张图片上进行部分的改动,比如一些可见元素的变化,或是一个盒子的剖面变化。下面,我就用这个案例来进行说明,我要把一个盒子的剖面过程做成一个动画,用动画的方式显示建筑的剖面结构。
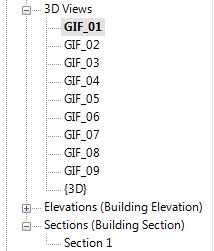
首先,我制作了一个3D视图,并将其做成剖面图效果。这样就能保证这是个剖面体而不是切割了建筑。我将该图形名保存为后缀为“_01”的文件。我还创建一个新的3D视图模板,并将其添加到该视图中。我将使用这个模板来控制剖面图在整个动画视图中的可见性。

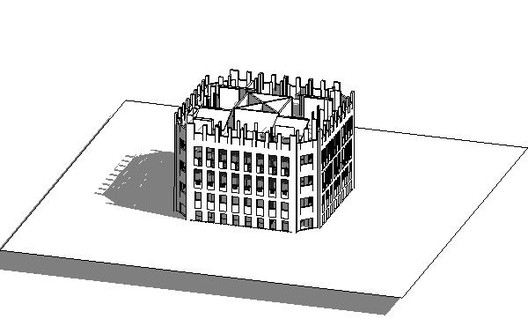
一旦这些完成,我会复制该视图,并将这个剖面图移至大约20英尺高的建筑图中,并将其命名为后缀为“02”文件。

我重复着这个过程,继续复制视图,并重命名视图,直到这些剖面建筑体贯穿于整个建筑。

我尝试使用了至少8 - 10个图片。图片越多,你做的动画更流畅。
当所有视图都创建完成后,我就可以开始编辑视图模板。
步骤2 – 导出图像
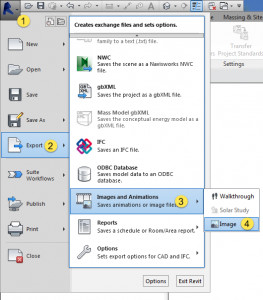
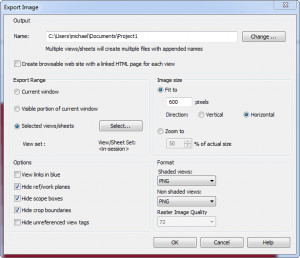
现在,所有的图片都已经创建完成,用“Export Image”对话框将它们导出。再按进入Revit的按钮,选择“Export”,然后选择“Images and Animations”,最后,选择“Image”。这样就开始“Export Image”了。

在 “Export Image” 对话框中,可以选择视图的导出范围 “Export Range”。我喜欢用 PNG 文件格式,所以在格式选项 “Format”中,我选择 PNG 格式作为有背景 “Shaded views” 和无背景 “Non shaded views”。同时,还可以在 “Image Size” 中选择图片尺寸。我喜欢用 600 水平像素来作GIF动图。

选择好保存文件夹后按 “OK” 就完成了图片输出。
步骤 3 – 将图片载入到 PhotoShop 中
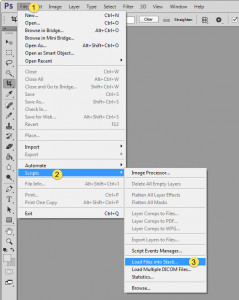
现在,我们已经有了动画图像文件,我们需要把它们放到GIF文件中让它们成为动图。我们用Photoshop来完成这一步骤。第一步是加载个人图像文件作为图层文件,用“Load Files into Stack”功能。你可以通过“File > Scripts > Load Files”来使用该功能。

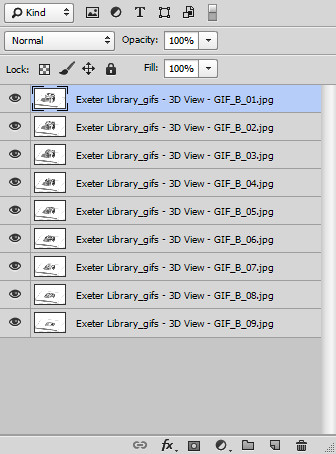
每个图像在“Layers”对话框中会以每个单独的图层形式出现,如下所示。

步骤 4 – 开放时间轴
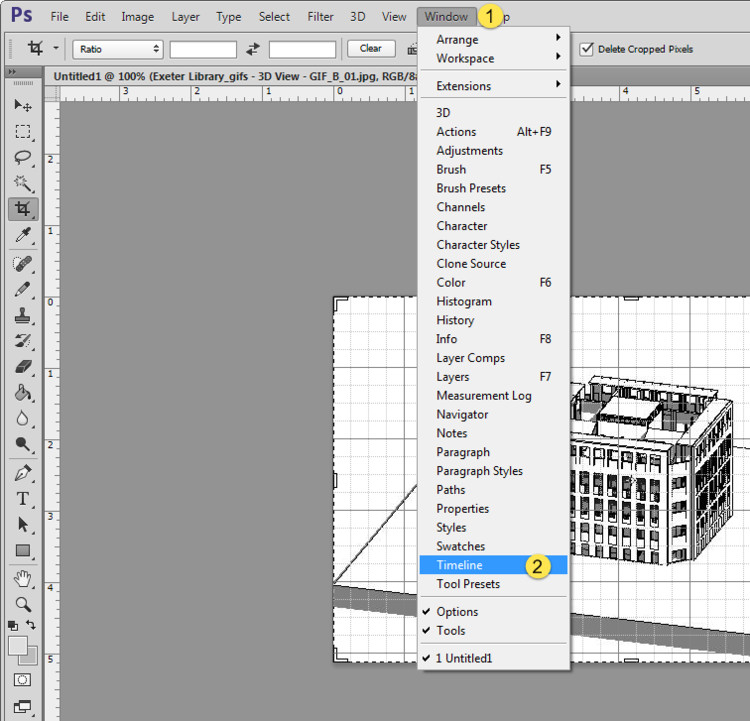
Photoshop中有一个很酷的功能,能够让你用时间来操作一个图像。我们就是要利用它来创建GIF动画。打开时间轴窗口,进入到Window > Timeline。这样就会把时间轴窗口放在了你的屏幕底部。

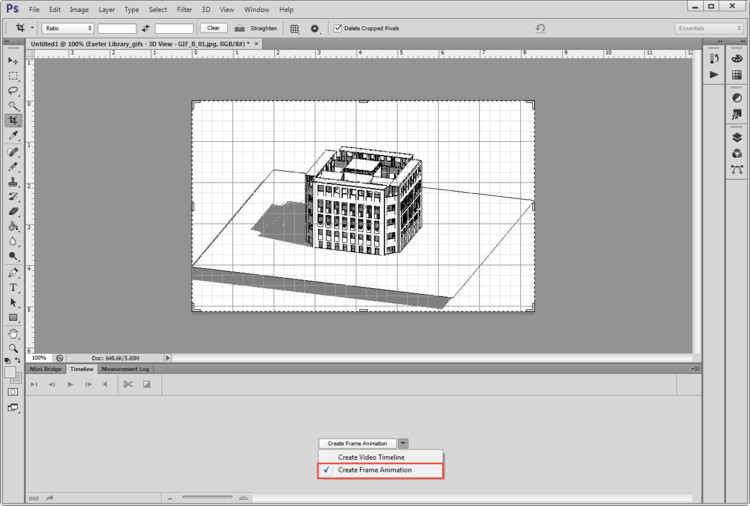
时间轴窗口打开后,点击“Create Frame Animation”按钮,如下所示。如果没有看到“Create Frame Animation”按钮,别担心,这是直接跳到了下一步骤。

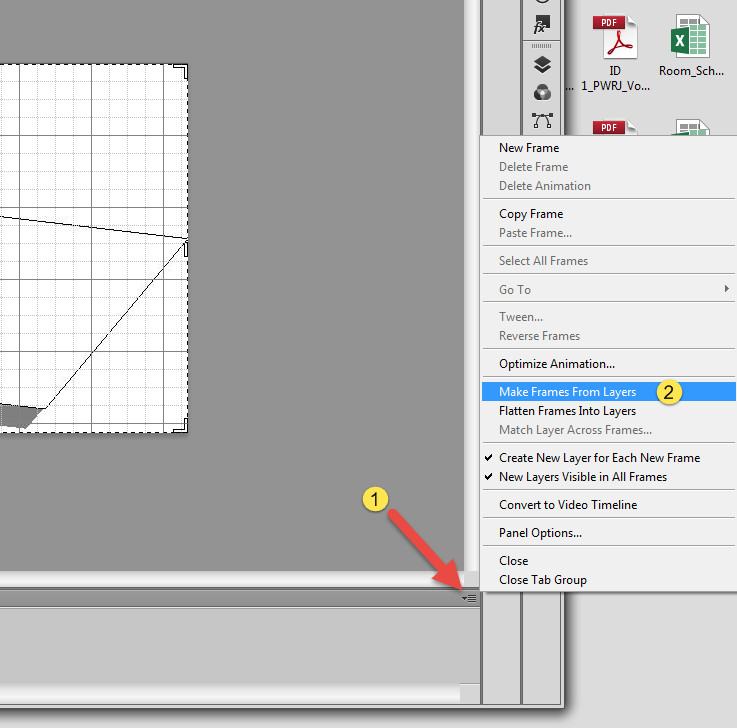
如果你这样做了,请点击时间窗口最右边的菜单按钮,并选择“Make Frames from Layers”按钮。这样就会把所有图层导入时间表。

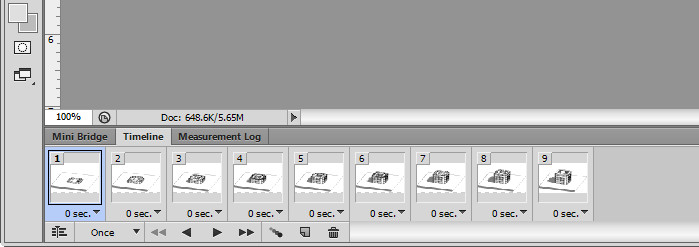
我们载入的每个图片都会进入到我们的主帧动画中,并将在下面展示出动画效果。

步骤 5 – 动画设定
现在,我们已经有了的所有帧动画,我们可以指定每一帧之间的时间间隔以及动画应该重复多少次。
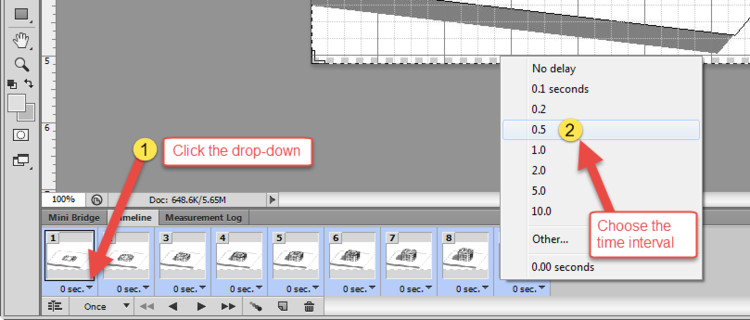
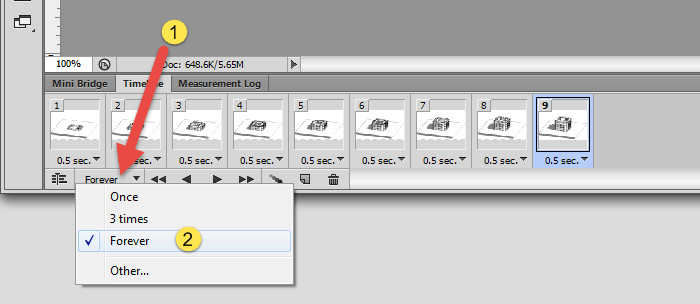
首先,使用shift键在时间轴上选定所有的帧图片。选完后点击“0 sec”。下拉其中的一个图片并选择你的时间间隔。我用的是0.5秒,你可以试试看什么时间最适合你。

接下来就是选择动画应该重复的次数。我喜欢让我的动画不断循环,所以我选择“Forever”选项,如下图所示。

测试你的动画,点击时间窗口底部的“Play”按钮。这时你做的所有图片将以动画形式循环。
步骤 6 – 输出GIF动画
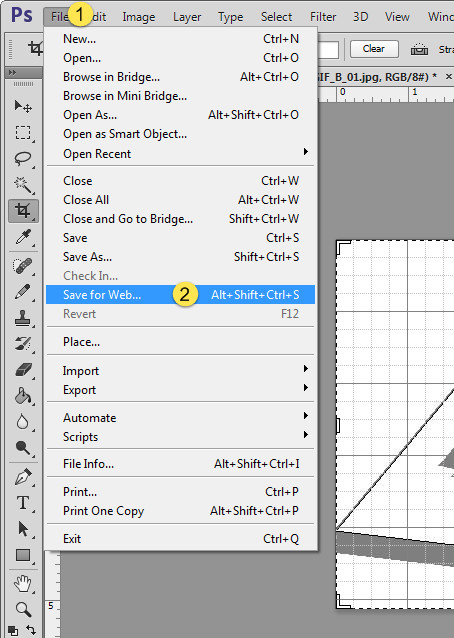
我们在完成了GIF动画制作后。我们只需要将其导出。按File > Save for Web to open the “Save for Web” 对话框。

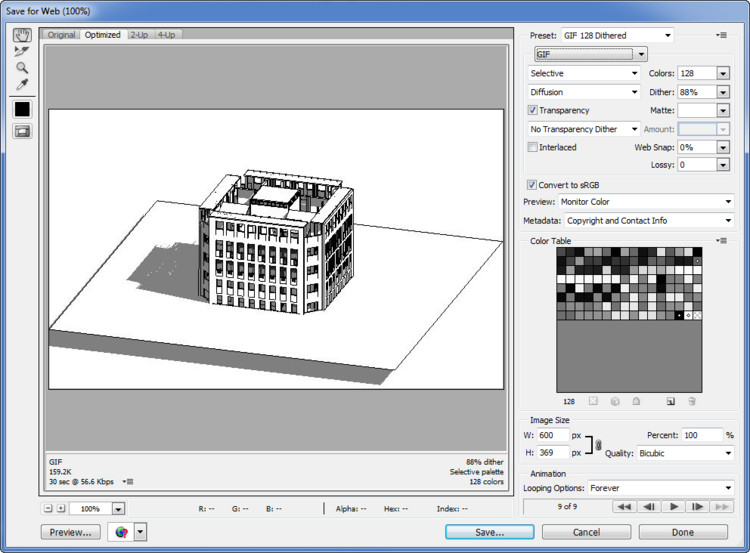
在“Save for Web”对话框中,选择你的GIF选项。我通常用对话框顶部右边选择“GIF 128 Dithered”进行预设。你还可以用“Image Size”来指定最终图像的尺寸大小。

一旦确认无误后,点击“Save”并指定您想要保存文件的位置。完成!
步骤 7 – 播放你的GIF动图
如要播放GIF动图,就将文件拖动到web浏览器,比如Chrome和Firefox浏览器。他们就会自动播放。

如果你想手动单步调试文件,可以在图像查看器中打开GIF文件进行操作。
这是同一模型的另一个动图:

结论
gif动画是一种简便易行的方式,它可以创建更多的动态建筑图形。按照上面的步骤操作,您可以快速的以一个非常紧凑的格式展现出你想表达的设计意图。如果一张图片胜过一千个文字,那么一个GIF动画值得至少几十张图片,对吗?
你呢?你有没有在你的设计中或网站上使用动态gif图呢?如果有,那你是用什么方法来制作的GIF动图呢?请在下面留下你的评论!
7 Ways to Use Animated GIFs to Improve Your Project Presentation


